Sistema de gestión de archivos.
El sistema fue desarrollado, teniendo en cuenta la separación del frontend y backend. Para ello se creó una API REST para la interacción entre ambos.
Tecnologias con las que se desarrollo el sistema ☟.
- Laravel
- Vue
- Bootstrap 5
- PrimeVue
- Autenticación : Sanctum
- Axios para consumir la api rest
- Vite
El paquete incluye ☟.
1. Código Fuente: El proyecto completo.2. Base de Datos: La base de datos MySQL(Tablas).
Pago via deposito bancario (solo México). Enviame un mensaje a mi correo rogercode01@gmail.com
Pago mediante la aplicacion Global66
1 Home ☟.
Es la vista principal del proyecto. Dar clic en el botón de login para ir a la vista de inicio de sesión.

2 Vista login ☟.
Ingresar el email y password para iniciar sesión en el sistema. Al iniciar sesión se genera un token que permite interactuar con las vistas.

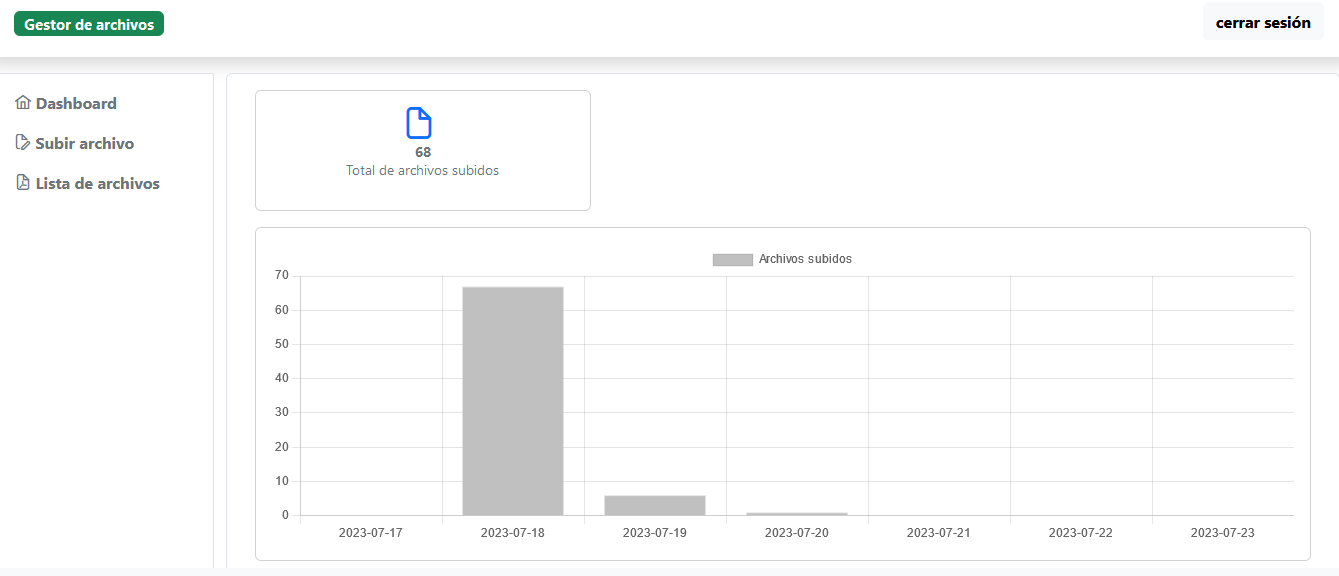
3 Vista dashboard ☟.
Se puede ver el total de archivos subidos. Y en la parte de abajo se encuentra una gráfica que muestra el total de archivos subidos por días de la semana.

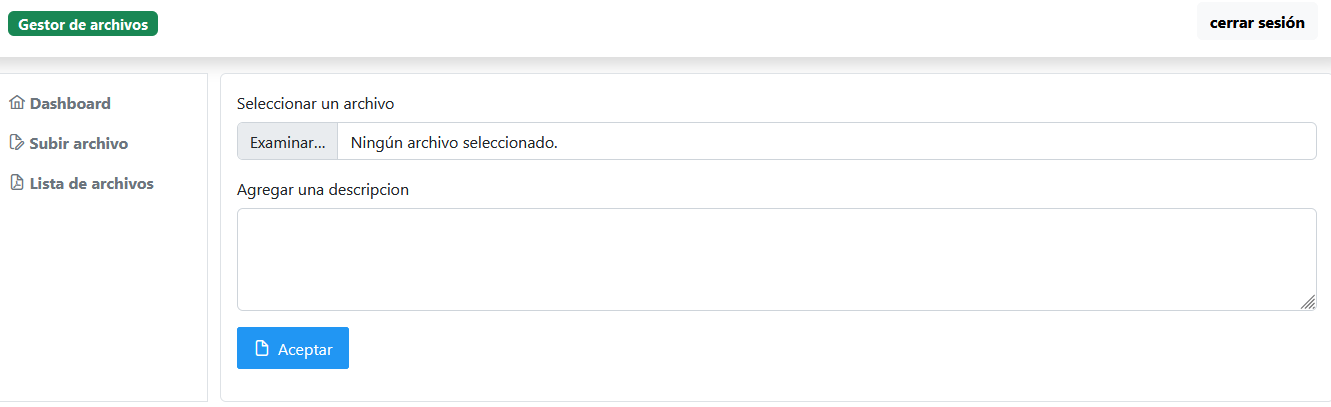
4 Vista subir archivo ☟.
Formulario para subir un archivo. Se necesita seleccionar el archivo e ingresar la descripción.

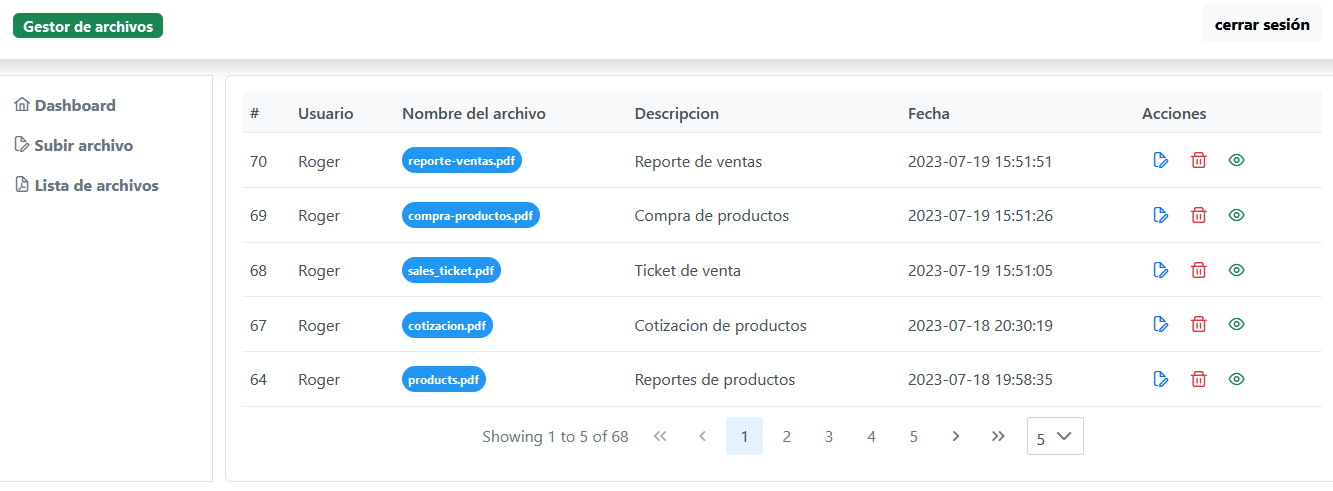
5 Vista lista de archivos ☟.
Muestra una tabla con todos los archivos subidos. Cada archivo contiene las acciones de actualizar, eliminar y ver el documento.

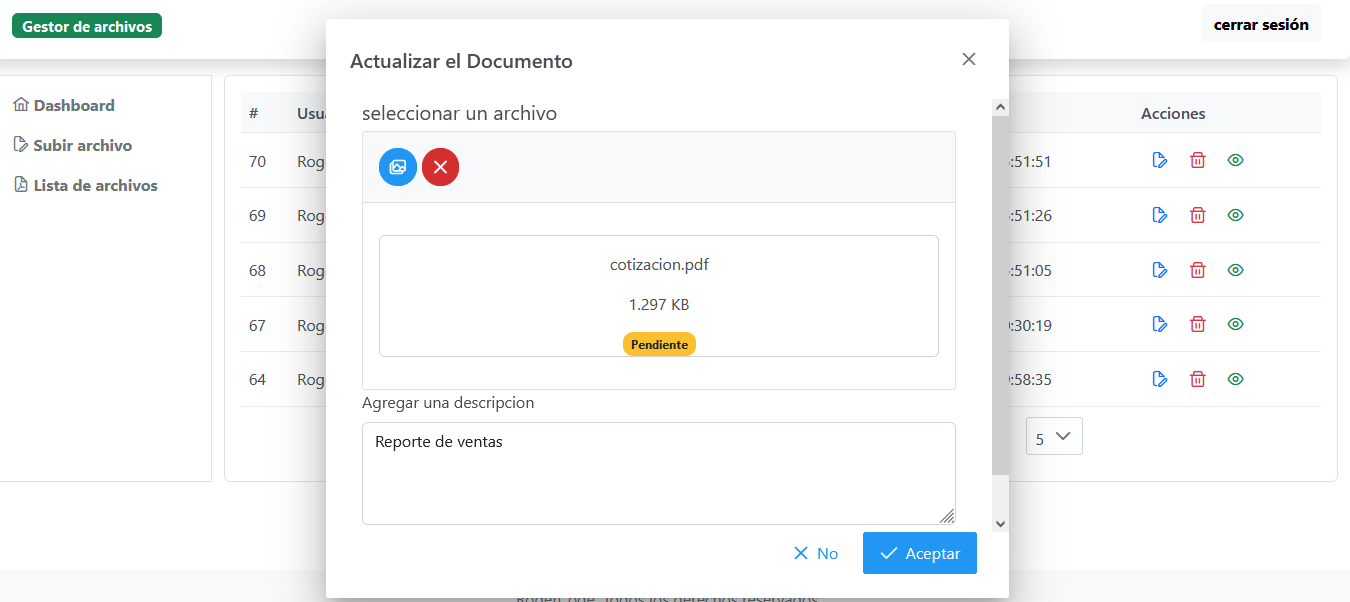
5 Actualizar el archivo ☟.
Se muestra una ventana modal que permite actualizar los datos del registro.

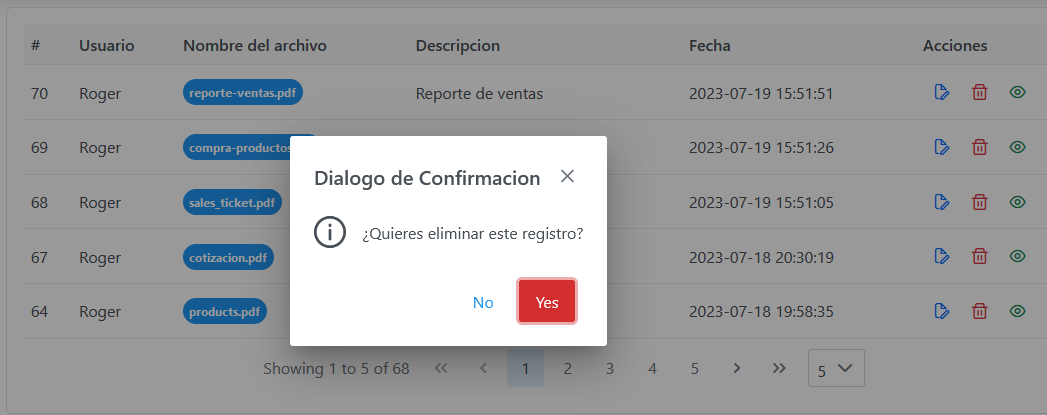
5 Eliminar el archivo ☟.
Se puede eliminar el registro si en un futuro ya no es necesario que este el archivo..

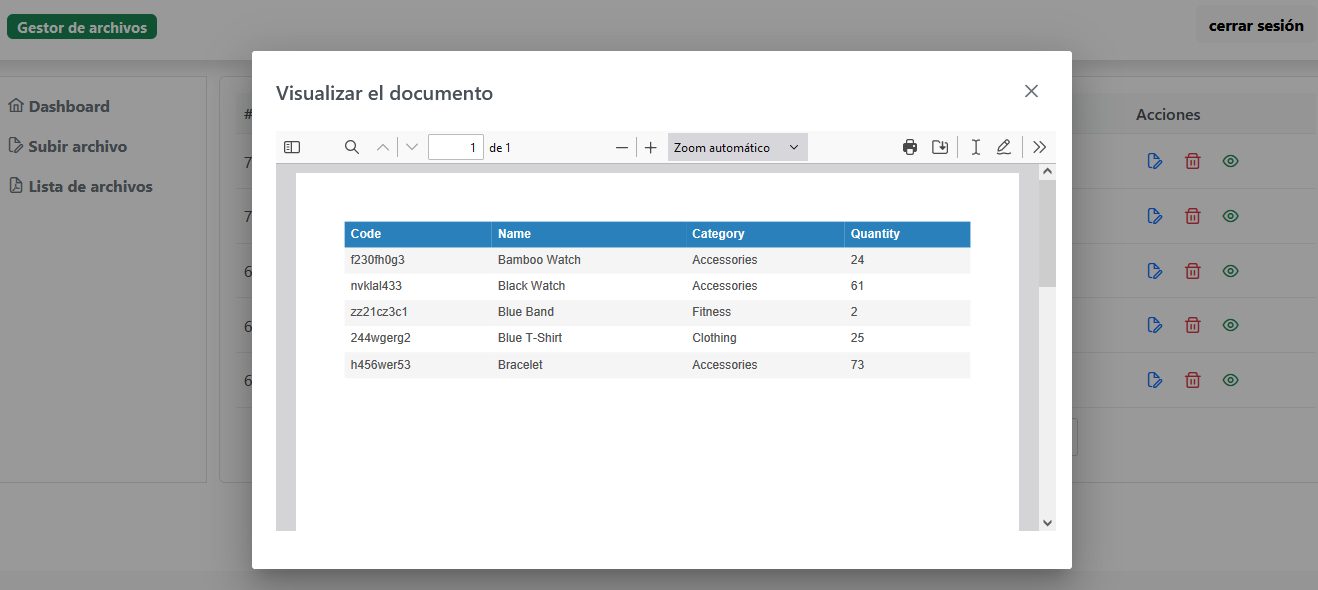
5 Visualizar el archivo ☟.
Se puede visualizar el archivo mediante una ventana modal. Desde ahí se puede descargar e imprimir.

Requerimientos para desarrollo.
- 1. Composer
- 2. PHP 8.0 o superior
- 3. MySQL
- 4. Node js
- 5. npm
Comandos para correr el proyecto de forma local.
- 1. php artisan serve
- 2. npm run dev
Comando para empaquetar los archivos para producción.
- 1. npm run build.
Al terminar se crea una carpeta build con todos los archivos compilados. En la dirección public/build